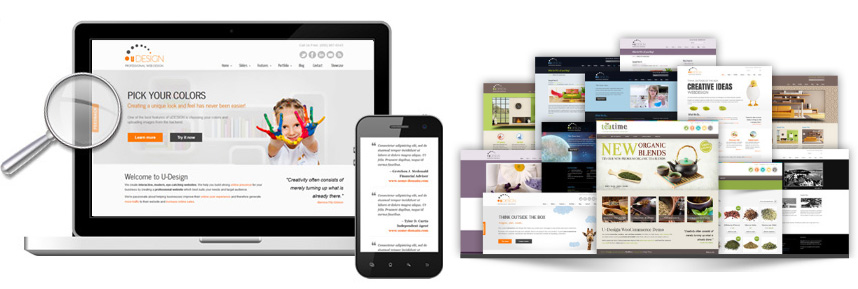
В этой статье я продолжаю рассказывать как самостоятельно сделать сайт. Первым шагом была установка WordPress на хостинг — читайте здесь. Второй шаг к вашему сайту — это установка темы. Как правильно выбрать тему, напишу чуть позже, пока рассмотрим установку классического универсального варианта премиум-темы с ThemeForest U-Design.
Чтобы приобрести тему, надо зарегистрироваться на Envato Market, пополнить баланс удобным способом (по платежной карте или PayPal). После оплаты и заказа темы, она появится в вашем аккаунте в закладке Downloads.

Жмете «All files & documentation» и скачиваете архив themeforest-253220-udesign-responsive-wordpress-theme.zip, распаковываете.
Заходите в админ-панель WordPress, в первом блоке нажимаете ссылку «Выберите другую тему» или в левой панели Внешний вид — Темы. Там кнопка «Добавить новую», далее «Загрузить тему» — «Обзор…» и выбираете загруженную ранее и распакованную папку «U-Design-WP-Theme», а в этой папке файл u-design.zip.

Обратите внимание, что выбрать надо именно файл u-design.zip (не themeforest-253220-udesign-responsive-wordpress-theme.zip)! Жмете «Установить». Вы должны получить такое сообщение.

Нажимайте «Активировать». Вот что вы должны получить после установки темы. Так выглядит админ-панель темы U-design.

Теперь устанавливаем необходимые для темы плагины. Нажимаете на «Get the Image » — «Установить» — «Активировать плагин». А затем и все остальные — закладка «Плагины», вверху блок с уведомлениями и там ссылка «Install the plugins», выбираете все, в действиях ставите Install и жмете «Применить».

По окончанию вы получите сообщения о успешной установке:

Вот вы и сделали второй шаг — установили тему и плагины к ней. Далее будем настраивать тему, а выглядит она пока не очень, но это временно:)











Оставить комментарий